This example shows How To Use UpdateProgress Control In Asp.Net with ProgressTemplate.
In previous Post I was Explained About How to Test Web Responsive Design Sites , Send Templated Emails Using MailDefinition Object in asp.net , How to Increase page load speed of website.
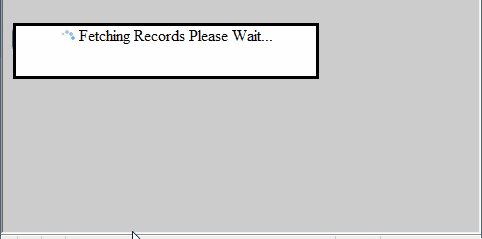
Update Progress can be used to display a animated GIF image or wait message using CSS while page is fetching or loading data.
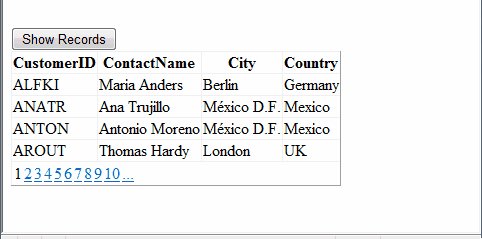
I am displaying records in gridview in click event of button and processing message is displayed while data is retrieved.
Place ScriptManager on page and put Button,GridView,SqlDataSource and UpdateProgress controls inside ContentTemplate of UpdatePanel.
HTML SOURCE
Add these CSS styles in head section of page.
Write this code in Click Event of Button.
In previous Post I was Explained About How to Test Web Responsive Design Sites , Send Templated Emails Using MailDefinition Object in asp.net , How to Increase page load speed of website.
Update Progress can be used to display a animated GIF image or wait message using CSS while page is fetching or loading data.
I am displaying records in gridview in click event of button and processing message is displayed while data is retrieved.
Place ScriptManager on page and put Button,GridView,SqlDataSource and UpdateProgress controls inside ContentTemplate of UpdatePanel.
HTML SOURCE
<asp:ScriptManager ID="ScriptManager1" runat="server"/>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Show Records" />
<asp:GridView ID="GridView1" runat="server"
onpageindexchanging="GridView1_PageIndexChanging">
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [CustomerID], [ContactName], [City],
[Country] FROM [Customers]">
</asp:SqlDataSource>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<div id="Background"></div>
<div id="Progress">
<img src="loading.gif" style="vertical-align:middle"/>
Fetching Records Please Wait...
</div>
</ProgressTemplate>
</asp:UpdateProgress>
</ContentTemplate>
</asp:UpdatePanel>
Add these CSS styles in head section of page.
<style type="text/css">#Background {position:fixed;top:0px;bottom:0px;left:0px;right:0px;background-color:Gray;filter:alpha(opacity=40);opacity:0.4;}#Progress {position:fixed;top:10%;left:10px;width:300px;height:50px;text-align:center;background-color:White;border:solid 3px black;}</style>Write this code in Click Event of Button.
protected void Button1_Click(object sender, EventArgs e){System.Threading.Thread.Sleep(2000);GridView1.DataSource = SqlDataSource1;GridView1.DataBind();}
Comments
Post a Comment