First take a look on our problem or requirement for search record in gridview by using jquery
In previous Post I was Explained about How to Use
UpdateProgress Control In Asp.Net with ProgressTemplate.
In this Example I will Explain How To- Search records or data in Gridview using jQuery
with out Postback or client side .
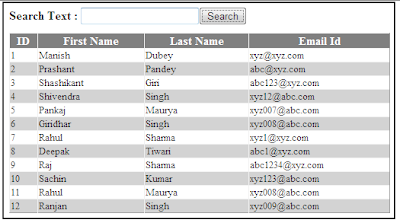
As you can see on above image, there is a Gridview which is populated with records and a
Textbox with aSearch button. Our requirment is when user enter some text in
Textbox and click on the Search button, filter the records from Gridview on any of the column.
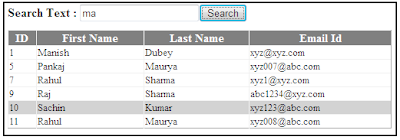
For example:- "ma" is entered then only those rows should be visible which have "ma" in any of the column. It can be in ID, First Name, Last Name or Email ID column.
After understanding the acquirement, now take a look on ASPX page markup.
ASPX page mark up
Your valuable feedback, question, or comments about this article are always welcome.
ASPX page mark up
<div style="padding-left: 10px">
<asp:Label ID="lblSearch" runat="server"
Text="Search Text : " Font-Bold="true"></asp:Label>
<asp:TextBox ID="txtSearch" runat="server"></asp:TextBox>
<asp:Button ID="btnSearch" runat="server" Text="Search" /> <asp:Label ID="lblMessage" runat="server" Text="No Record Found"
Font-Bold="true" ForeColor="Red" style="display:none"></asp:Label>
<asp:GridView ID="grdDemoGrid" runat="server"
AutoGenerateColumns="False"
DataKeyNames="ID" DataSourceID="SqlDataSource1"
Width="500px" style="margin-top:10px">
<HeaderStyle CssClass="GridHeader" />
<RowStyle CssClass="GridRow" />
<AlternatingRowStyle CssClass="GridAltRow" />
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID"
ReadOnly="True"
SortExpression="ID" />
<asp:BoundField DataField="FName" HeaderText="First Name"
SortExpression="FName" />
<asp:BoundField DataField="LName" HeaderText="Last Name"
SortExpression="LName" />
<asp:BoundField DataField="Email" HeaderText="Email Id"
SortExpression="Email" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:TestTableConnectionString %>"
SelectCommand="SELECT [ID], [FName], [LName], [Email] FROM [UserInfo]">
</asp:SqlDataSource>
</div>
jQuery/ Java Script Section with CSS<style type="text/css">
.GridHeader
{
background-color: #808080;
color: #ffffff;
font-weight: bold;
font-size: 15px;
}
.GridRow
{
background-color: #ffffff;
font-size: 13px;
}
.GridAltRow
{
background-color: #d3d3d3;
font-size: 13px;
}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#<%=btnSearch.ClientID %>').click(function (e) {
SearchGridData();
e.preventDefault();
});
});
function SearchGridData() {
var counter = 0;
//Get the search text
var searchText = $('#<%=txtSearch.ClientID %>')
.val().toLowerCase();
//Hide No record found message
$('#<%=lblMessage.ClientID %>').hide();
//Hode all the rows of gridview
$('#<%=grdDemoGrid.ClientID %> tr:has(td)').hide();
if (searchText.length > 0) {
//Iterate all the td of all rows
$('#<%=grdDemoGrid.ClientID %> tr:has(td)').children()
.each(function ()
{
var cellTextValue = $(this).text().toLowerCase();
//Check that text is matches or not
if (cellTextValue.indexOf(searchText) >= 0) {
$(this).parent().show();
counter++;
}
});
if (counter == 0) {
//Show No record found message
$('#<%=lblMessage.ClientID %>').show();
}
}
else {
//Show All the rows of gridview
$('#<%=grdDemoGrid.ClientID %> tr:has(td)').show();
}
}
</script>
I hope this article will be helpful for you. I would like to have any feedback from you.Your valuable feedback, question, or comments about this article are always welcome.


Comments
Post a Comment