In this article I will explain how to open jQuery UI Modal Dialog Popup Window from Server side on Button click in ASP.Net
First add Jquery plugins like bellow
HTML Markup
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/start/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
function ShowPopup(message,title) {
$(function () {
$("#dialog").html(message);
$("#dialog").dialog({
title: title,
buttons: {
Close: function () {
$(this).dialog('close');
}
},
modal: true
});
});
};
</script>
Create Div Element Like Bellow
<div id="dialog" style="display: none">
</div>
<asp:Button ID="btnShowPopup" runat="server" Text="Show Popup" OnClick="btnShowPopup_Click" />
Previous Post I was Explained about the jQuery - Allow Alphanumeric (Alphabets & Numbers) Characters in Textbox using JavaScript , Fileupload show selected file in label when file selected , Check for file size with JavaScript before uploading , Using the window.open method .First add Jquery plugins like bellow
HTML Markup
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/start/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
function ShowPopup(message,title) {
$(function () {
$("#dialog").html(message);
$("#dialog").dialog({
title: title,
buttons: {
Close: function () {
$(this).dialog('close');
}
},
modal: true
});
});
};
</script>
Create Div Element Like Bellow
<div id="dialog" style="display: none">
</div>
<asp:Button ID="btnShowPopup" runat="server" Text="Show Popup" OnClick="btnShowPopup_Click" />
The
HTML Markup consists of an HTML DIV which is the body or content of the
open jQuery UI Modal Dialog Popup Window, and an ASP.Net Button which
when clicked will raise a server side event that will open the Popup
Window.
Also I have defined a ShowPopup
JavaScript function which opens jQuery UI Modal Dialog Popup Window.
This function accepts the message as parameter that will be displayed
inside the Popup Window, and title will show title of message box .
protected void btnShowPopup_Click(object sender, EventArgs e)
{
string message = "Changes Updated Successfully";
string title = " Update Current Tariff Details";
ClientScript.RegisterStartupScript(this.GetType(), "Popup", "ShowPopup('" + message + "','" + title + "');", true);
}
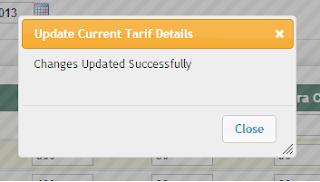
Output :

Comments
Post a Comment